Walmart Mexico Store Locator
We initially wanted to update app onboarding screens to provide educational content about repurchase features such as favorites, lists, or previous orders. Further discussions led to more significant problems therefore, more extensive solutions
The Problem
70% of customers do not make it to the second purchase
The Discovery
I ran a design thinking workshop with the team to identify why users weren’t placing orders again. Also, I called an “empathy session” workshop to go through the whole user journey of the existing experience. We put ourselves in the minds of our customers and found out that features were there, but our users didn’t know how to use them. But the thing that caused the most frustration was finding out items were out of stock at the checkout.
We asked ourselves a lot of Why’s
- Why are items showing out of stock?
- Because we are not showing their nearest store inventory,
- Why aren’t we showing the nearest store?
- We don’t know where the user is making their purchase
- Why don’t we know where the user is making the purchase?
- We didn't know their location... Boom!
The Process
Finding a solution
To show the correct assortment and inventory of the customers’ nearest store, we knew we needed to get the customer's location, so it was a matter of deciding when and where to ask for it.
Whether to cause friction at the beginning of the journey when the user is on the ease to explore and find their products, or at the very last when they have spent time already building their carts only to find items out of stock after they provided their address.
We decided to ask it at the beginning. However, there were some risks we needed to consider:
Bounce rates may increase.
Users may order from a different place where they were located.
Users may feel insecure about providing their exact location.
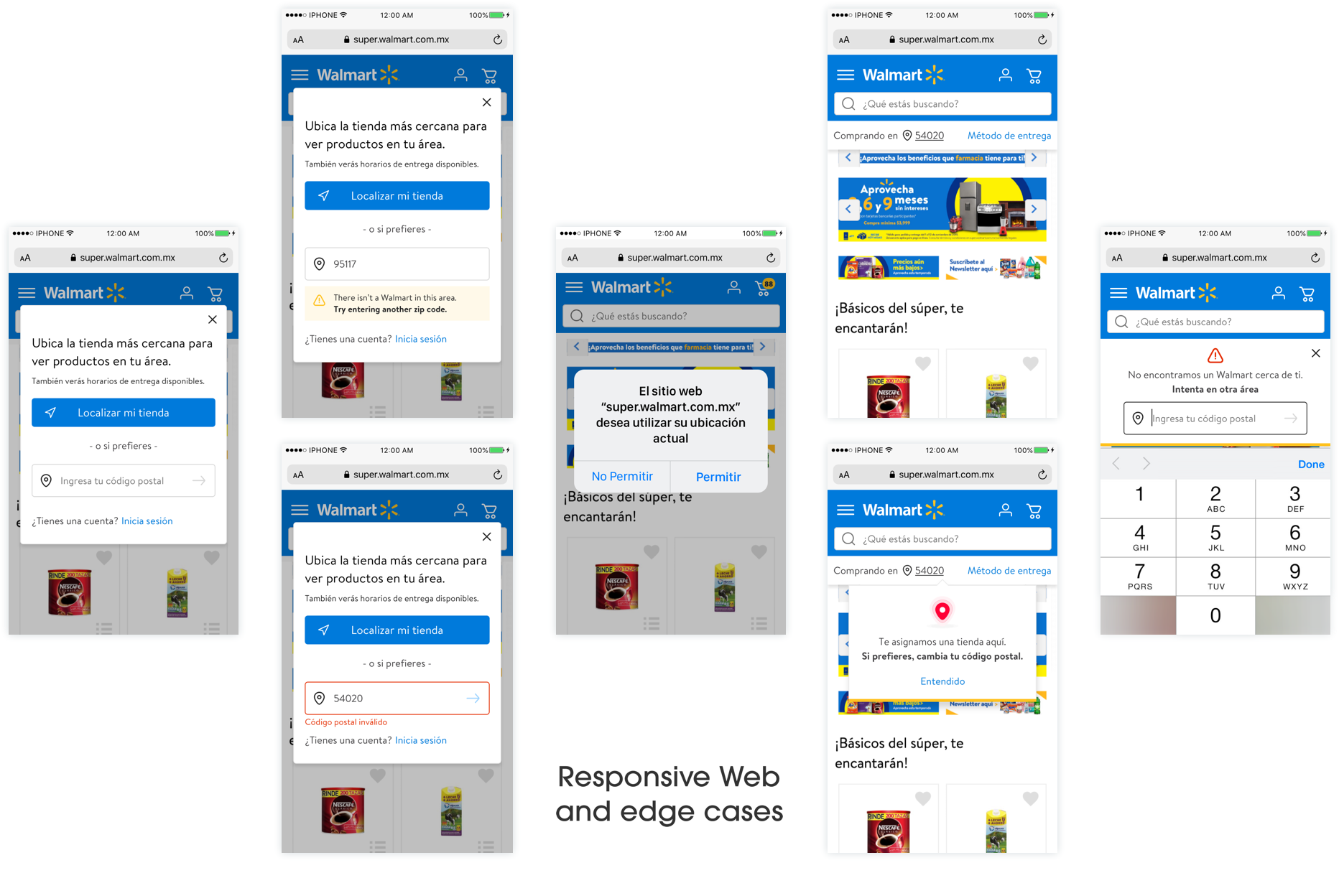
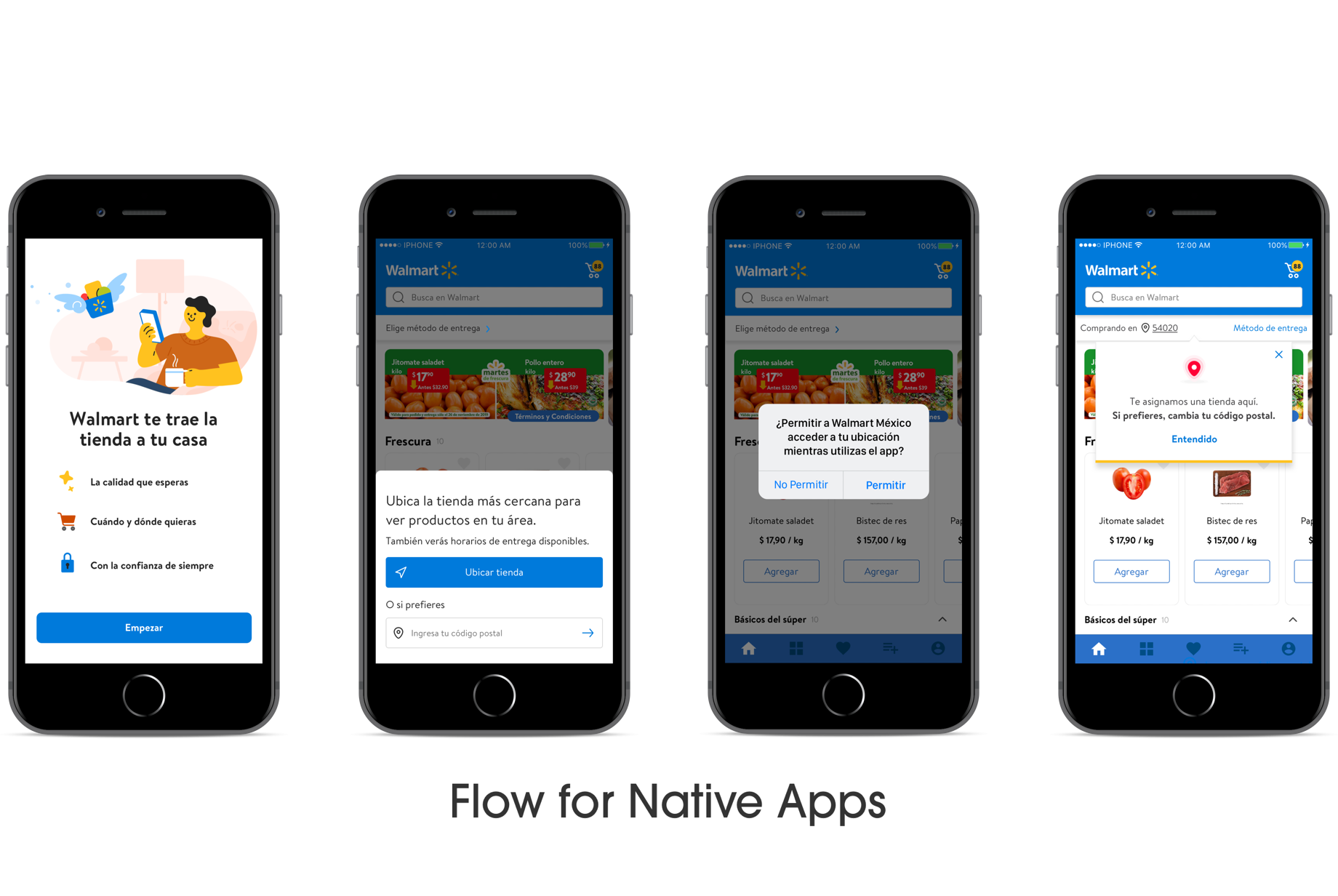
I started mapping different flows: one asking for the location as the users would land the site through the browser’s native location request modal, and a second one, where I added a custom modal, with some texts and an option to provide the zip code to make users feel secure.
Validation and prototyping
So having the two different flows, we scheduled usability studies with two types of personas: potential customers and existing customers—Android, iOS, and web users.
We found that users felt concerned about security when providing their location and found it safer by providing their zip code. While on the other hand, we had other users (especially native apps users) who didn't mind the app accessing their exact location.
Most of the interviewed users liked the idea of a custom educational message asking for location or zip code, even if it had more steps. They claimed to feel secure and were eager to provide the location/zip as long as the message was short, concise, friendly and showed Walmart, a brand they trust, speaking to them.
The Designs
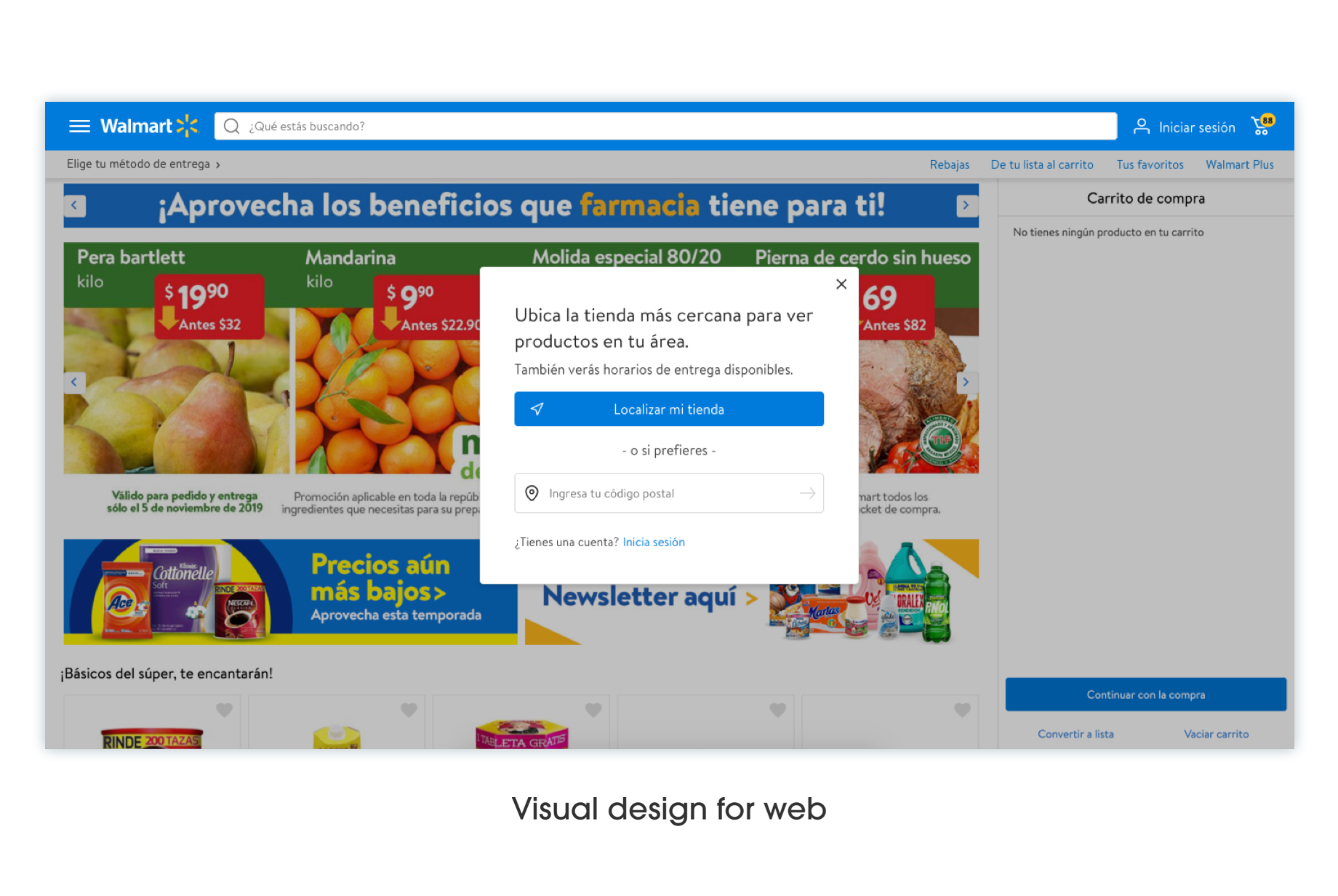
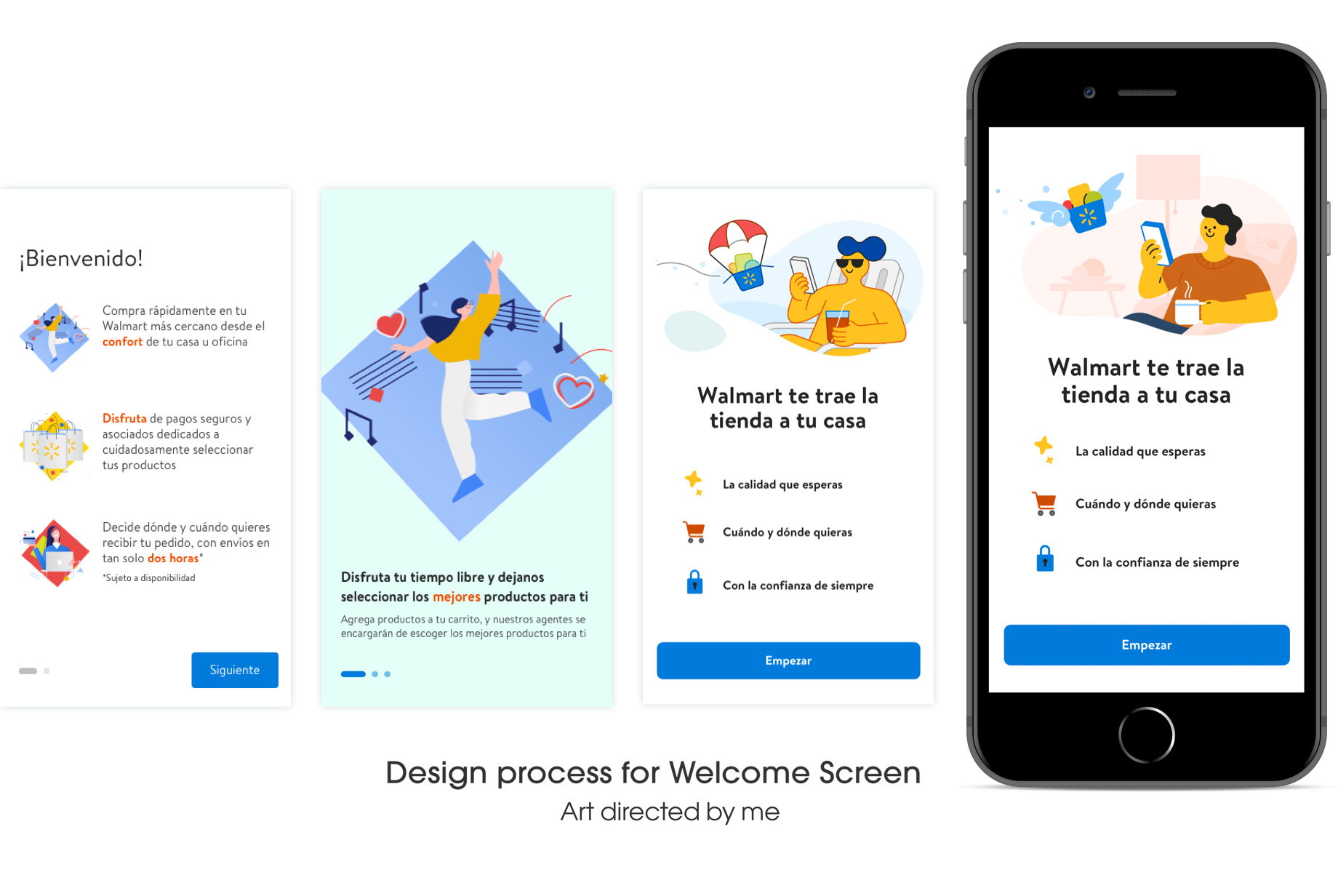
For the web experience, we decided to go with a modal and ask straight for the location. We removed the on-boarding/tutorial screens for the app and changed it to a more friendly and younger version where we highlighted the value propositions and included the store locator.




The Results
The A/B testing experiment was launched pre-covid to 15% of users; two weeks later, the lockdown started in Mexico, and we received the initial:
The bounce rate was reduced by around 20%
Only 3% of users changed their address/location at checkout, causing a significant reduction of Out of Stock alerts
The Team
When I say we, I’ll be referring to my squad: product manager, content designer, UX researcher, and me, product designer. Also, for the whole welcome screen, we had an illustrator artist assigned.
As a product designer on this project, I ran workshops with cross-discipline team members; I worked from the interactions and experiences to the last details on visuals, art directed illustrations processes, and collaborate with developers to hand over designs and make sure every pixel was on its place.


